Heute lernen wir etwas über Web-Formulare. Genauer gesagt über Verbesserungen, die wir an unseren Formularen durchgeführt haben. Teil 1 (das ist dieser) beschäftigt sich mit dem visuellen Design, den Verbesserungen und den Gründen dafür. Im 2. Teil schauen wir uns gemeinsam die Technik dazu an, sprich wie die Programmierung in HTML & CSS dahinter funktioniert – richtig gelesen, wir werden kein JavaScript verwenden.
Teil 1: 9 Tipps für benutzerfreundliche Formulare – UX Design (liest du gerade)
Teil 2: 9 Tipps für benutzerfreundliche Formulare – HTML & (S)CSS
Verbesserungen der Bedienbarkeit
Ich empfehle ein paar allgemeine Verbesserungen für Text-Eingabefelder, wie es zB. das E-Mail-Feld eines ist. Falls du dich mehr für Checkboxen interessierst, findest du diese weiter unten bei Weitere Verbesserungen.
1. Kontrast: Hebe das Feld ab
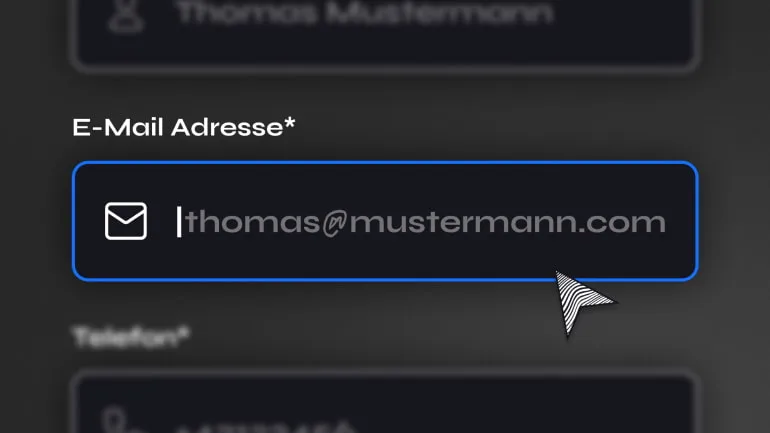
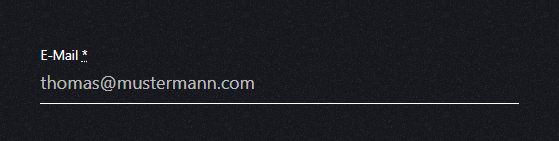
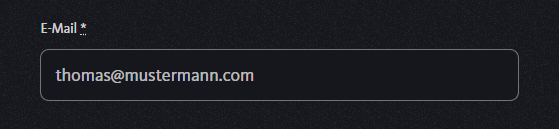
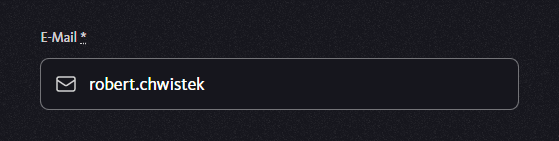
Ganz wichtig ist, dass Formular-Felder auch solche erkannt werden. Dafür sollten sich diese vom Hintergrund abheben. Eine gute Möglichkeit ist natürlich eine Farbe für das Feld zu wählen, die sich abhebt. Wir haben zusätzlich einen Rahmen dafür benutzt, da zum Hintergrund farblich kein sehr großer Kontrast besteht.


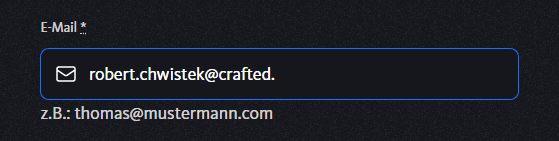
2. Platzhalter und User-Text
Zuerst: Verwende immer einen Platzhalter-Text. Gib deinen Besuchern einen Hinweis was du von ihr/ihm möchtest. Das kann ein Beispiel sein („thomas@mustermann.com“), wie wir es verwenden. Oder auch ein Call-to-Action sein, beispielsweise als Frage formuliert: „Was ist deine E-Mail-Adresse?“ Sei ruhig kreativ.
Zweiten: Verwende einen ausreichend großen Kontrast zwischen Platzhalter Text und der Eingabe des Benutzers. In unserem Fall haben wir uns dafür entschieden, die Transparent des Platzhalter-Texts zu erhöhen. Es ist hier auch gar nicht so einfach den „Sweet Spot“ zu finden, sodass der Platzhalter-Text weiterhin gut leserlich bleibt.
Vorher


Nachher


3. Icons
Zusätzlich zum Platzhalter-Text nutzen wir Icons, um die Intension des Feldes besser zu kommunizieren. Hierbei handelt es ist natürlich um eine Empfehlung; uns ist bewusst, dass die Auswahl der passenden Icons schwierig sein kann und die technische Einbindung in ein fertiges System wie WordPress umso mehr.


4. Hover-State
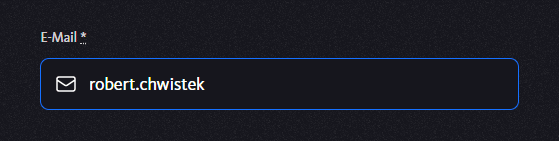
Das Feld sollte dem Benutzer signalisieren, dass es interaktiv ist, sobald die Maus über das Feld bewegt wird. Wir erreichen das durch eine subtile Änderung der Rahmenfarbe und des Icons: Das Feld ist im sogenannten Hover-State.
Nerd-Fact: Im Browser ist das Eingabefeld auch erreichbar durch Klick auf die dazugehörige Beschriftung („Label“).


5. Focus-State
Wenn man das Feld befüllen kann, soll das durch das Feld unmissverständlich kommuniziert werden. Das kannst du durch eine ähnliche Idee erreichen wie du sie beim Hover-State eingesetzt hast. In unserem Fall ändern wir die Rahmenfarbe auf ein Blau mit hohem Kontrast.


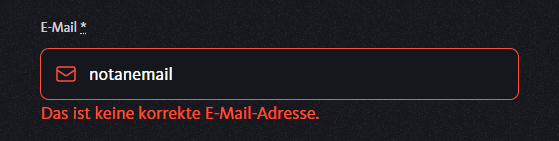
6. Fehlerhafte Daten
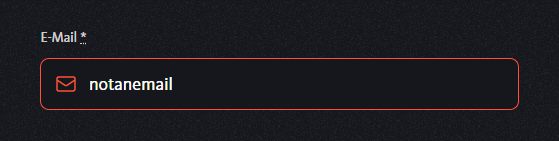
Falls eine Eingabe nicht deinem Wunsch entspricht, sollte das Feld das dem Benutzer mitteilen. Durch eine veränderte visuelle Darstellung, womöglich eine kurze Nachricht. Wir haben uns dazu entschlossen dem gleichen Schema zu folgen wie bereits beim Hover– bzw. Focus-State: Unsere Wahl fällt auf die Signal-Farbe Rot.
Nerd-Fact: Hierbei handelt es sich um eine kosmetische Maßnahme zur besseren Bedienbarkeit im Browser, sprich einem besseren Benutzer-Erlebnis (UX). Man darf sich nicht darauf verlassen, dass Daten aus einem Formular „sauber“ sind – diese müssen immer von der Anwendung/Website serverseitig geprüft werden, bevor sie weiter verarbeitet werden.

Weitere Verbesserungen
Jetzt lernst du Verbesserungen kennen, die wir zwar angedacht aber nur teilweise umgesetzt haben. Es liegt in deinem Ermessen wie weit du gehen willst und wie wichtig Formulare für den Erfolg deiner Webseite sind. Wir nutzen derzeit nur Kontakt- und Kommentar-Formulare, diese sind essentiell für uns, aber von der Idee keine große Überraschung für unsere Besucher. Bei einem Online-Shop sind Formulare wesentlich wichtiger und gleichzeitig müssen sie auch komplexere Abläufe abbilden.
7. Checkboxen
Sei nicht zurückhaltend, Checkboxen dürfen ruhig auch etwas größer sein. Und, wenn du die Extra-Meile gehen willst gib dem Klick-Bereich auch einen Hover/Focus-State. Zugegeben, die Extra-Meile sind wir zum Zeitpunkt des Entstehens dieses Artikels nicht gegangen, aber wir verbessern laufend unsere Webseite – also vielleicht sieht es heute schon anders aus …


8. Hilfstexte
Falls die Besucher deiner Webseite dennoch Schwierigkeiten haben, ist es sinnvoll eine kleine Nachricht zu hinterlassen. Gib ein wenig mehr Kontext, wo es notwenig ist.



9. Labels in mobilen Formularen
Wenn es um Smartphones geht, solltest du zusätzlich 2 Punkte im Hinterkopf behalten:
- Wie Nutze ich die deutlich kleinere Fläche des Bildschirms? (die geöffnete Tastatur nimmt oft einen großen Teil davon ein.)
- Wie kommuniziere ich den Kontext des Formulars, wenn der Platzhalter verschwindet?
Grundsätzlich sollte die Beschriftung über dem Eingabefeld platziert sein. Eine zusätzliche Idee ist, Eingabefelder mit ergänzenden Infos zu versehen: Zum Beispiel kann eine Beschriftung ein Beispiel enthalten (wie der Platzhalter-Text). Wichtig ist: Teste deine Formulare auf mobilen Geräten und entscheide dann.
Falls du dich im Detail für dieses Thema interessierst, das Baymard Institue hat einen ausführlichen Artikel Labels bei mobilen Formulare und Usability, den ich empfehlen kann.
Fazit
Mach es für deine Besucher möglichst einfach Formulare auf deiner Webseite zu verstehen und zu bedienen. Schließlich willst du ja, dass sie Formulare ausfüllen. Erfinde das Rad nicht neu – das Ziel ist es immer das Formular schnell, korrekt auszufüllen.
Im 2. Teil erzähle ich dir wie man diese Verbesserungen an Webformularen in der Praxis umsetzt. Sei gespannt.
Hat dir dieser Beitrag geholfen?
Dann bitte teile ihn – das hilft uns besonders 👍.
Wenn du weitere Fragen hast, haben sie andere womöglich auch – hinterlasse uns ein Kommentar! 😉