Say what? Newmorphism? Newmorphism (oder Neo-Skeuomorphism) ist eine moderne Iteration eines Stils zur Gestaltung von Web-Elementen, der als Skeuomorphism bekannt ist. Come Again?
Newmorphism ist kurz gesagt ein neuer Begriff für eine alte Designsprache.
„Skeuomorph: ein visuelles Element einer grafischen Benutzeroberfläche, das ein physisches Objekt nachahmt.“
Im Vergleich zu Skeuomorphism imitiert Newmorphism die Tiefeninformationen der realen Welt, jedoch ohne übertrieben fotorealistische Texturen und Details.
Wie die 2 Designrichtungen im Vergleich aussehen siehst du hier:

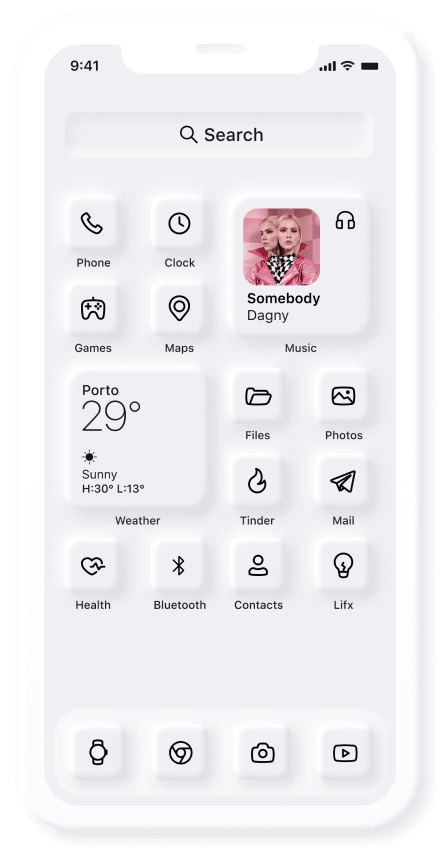
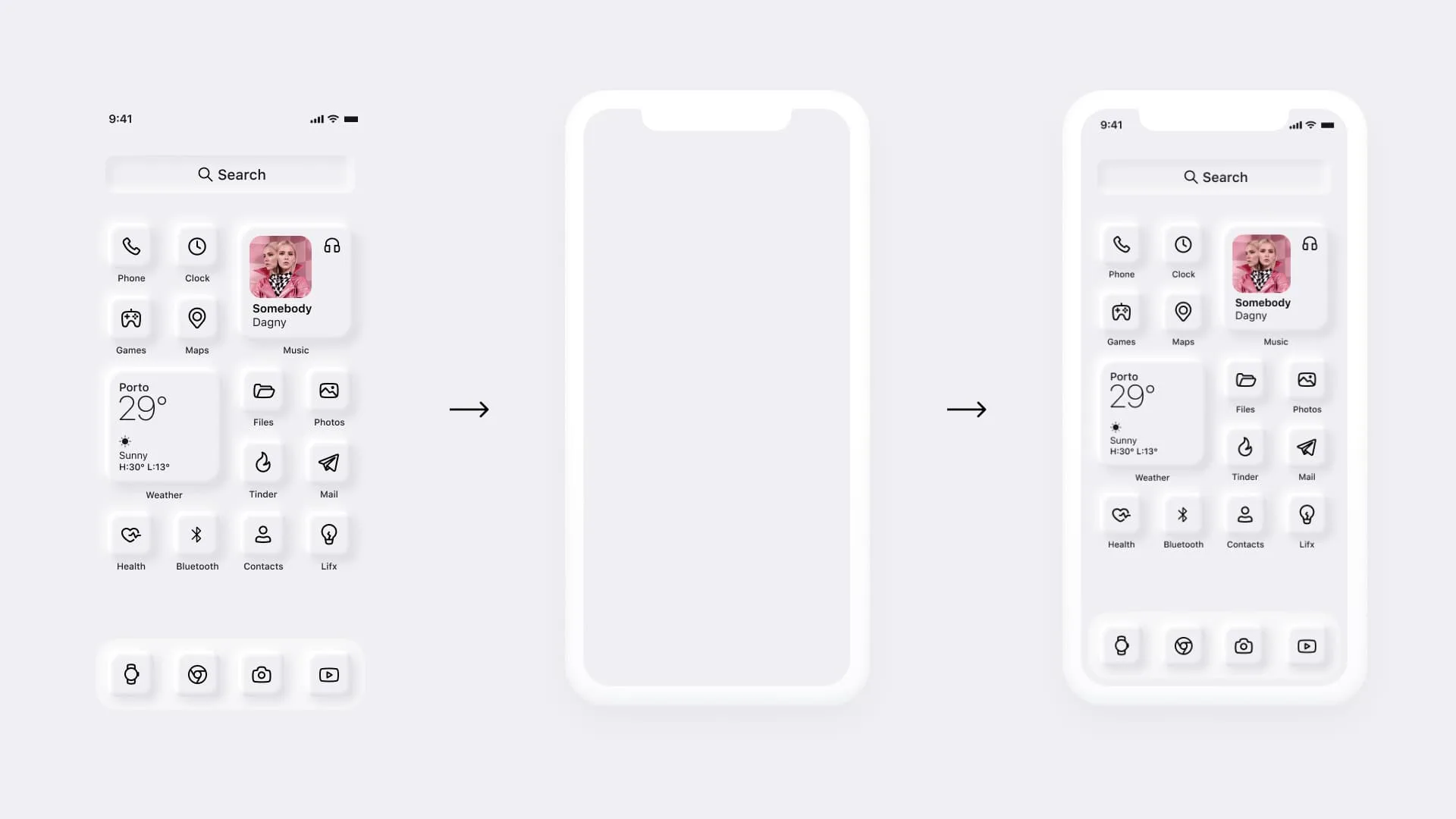
In folgendem Artikel bauen wir den iOS14 Homescreen damit nach. Das Ganze ist als Beginner Tutorial angelegt, das heißt auch mit wenig Vorerfahrung sollte es kein Problem für dich sein, zu einem guten Ergebnis zu kommen. Ich bemühe mich alle Schritte so einfach wie möglich zu dokumentieren. Wenn wir fertig sind, soll das ganze so aussehen:

Das brauchst du dazu:
- Ein Webdesign Tool wie Figma, Sketch oder Adobe XD. In unserem Fall verwenden wir Figma. Das hat nicht nur eine Free Version, die für unsere Zwecken absolut ausreicht, sondern auch die unserer Meinung nach beste UX.
- Ein Icon Set. Wir verwenden Basil Icons. (Free)
- Ein iPhoneX Mockup im passenden Stile. Das findest du in unserem Figma File weiter unten. (Free)
- Apple’s Systemfont San Francisco. (Free)
- Recommended: Unser Designfile als Figma Datei. Hier findest du alle Elemente und Icons sowie den fertigen Homescreen. (Free) ↓
Step 1 – Artboards & Grids
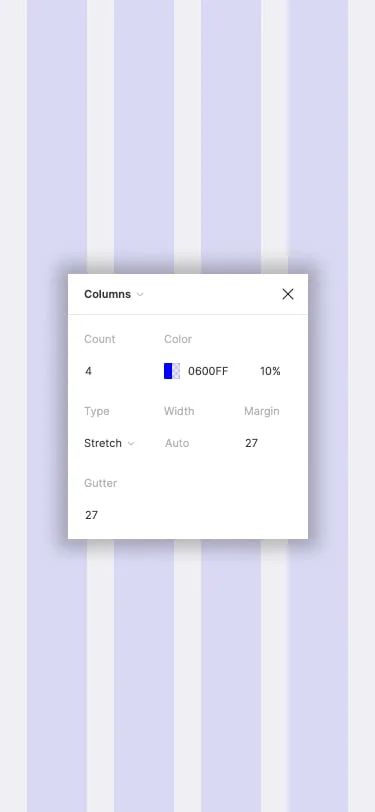
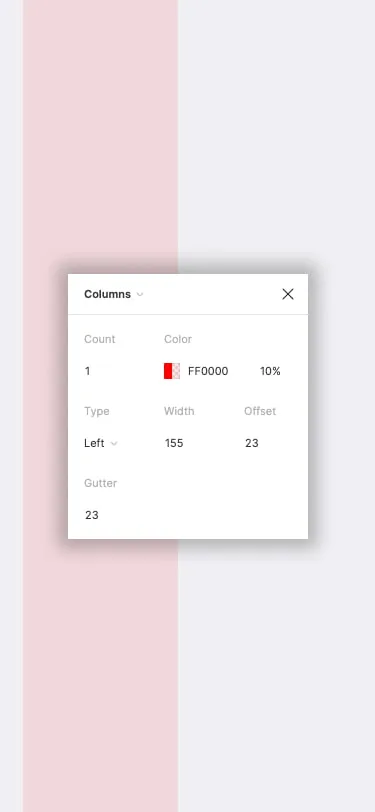
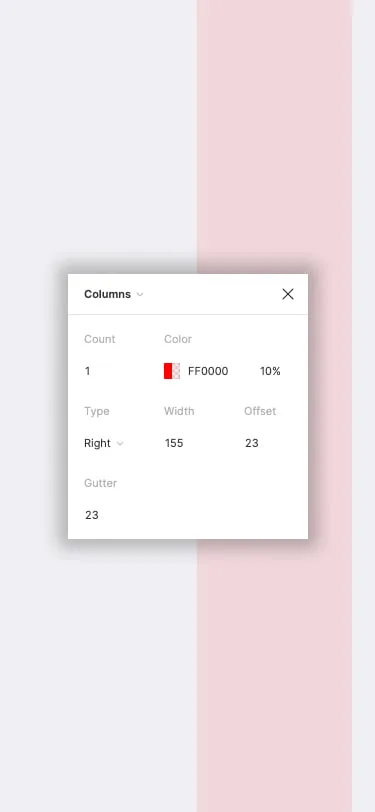
Im ersten Schritt legen wir ein Artboad (Frame) und die Grids an. Wir verwenden die Größe eines iPhone 11 Pro / X von 375x812px. Eines der neuen Features von iOS 14 sind Widgets. Um auch die genau platzieren zu können legen wir 3 Grids an. Die Details dazu kannst du folgenden Screenshots entnehmen.
Hast du alles richtig gemacht, und zeigst alle 3 Grids gleichzeitig an, sieht das Ganze so wie in diesem Ausschnitt aus. Wunderbar. Als Nächstes sehen wir uns die Elemente, an die wir benötigen, um die App Icons zu erstellen.

Step 2 – Colors, Shadows & Highlights
Wir bauen 3 unterschiedliche Newmorphism Design Elemente. Dafür benötigen wir 3 Farben. In unserem Fall sind das folgende:
#FFFFFF

#F0F0F3

#AEAEC0

Element 1
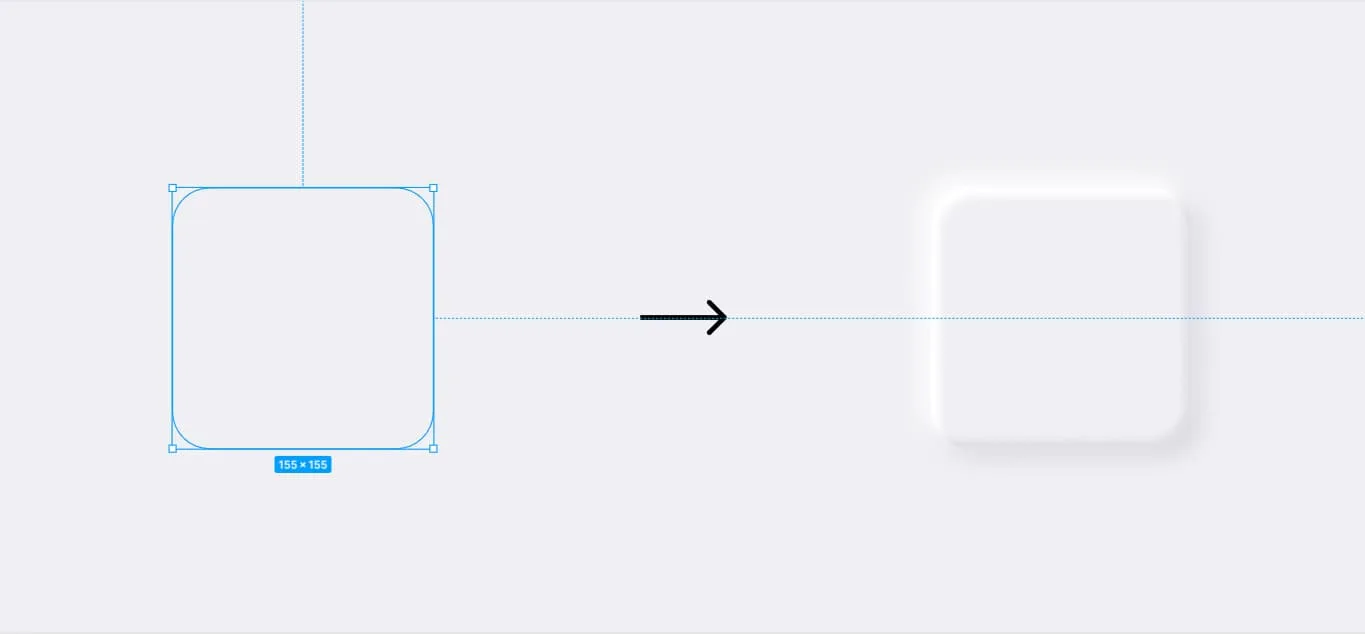
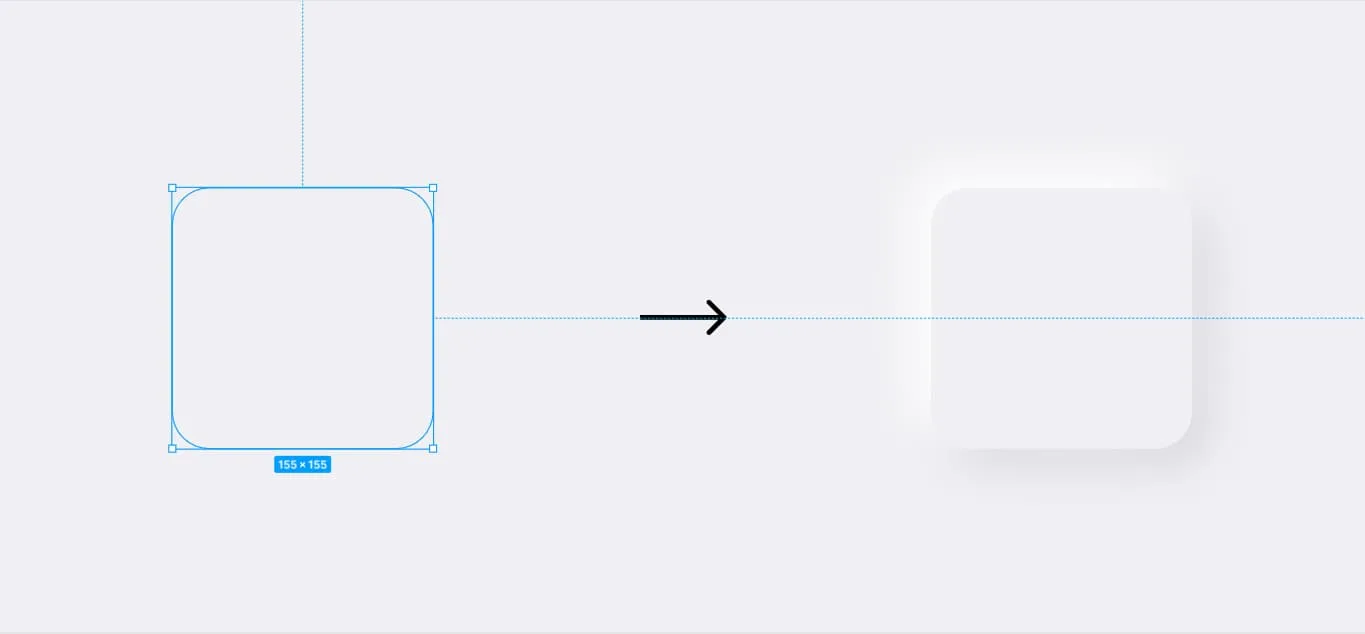
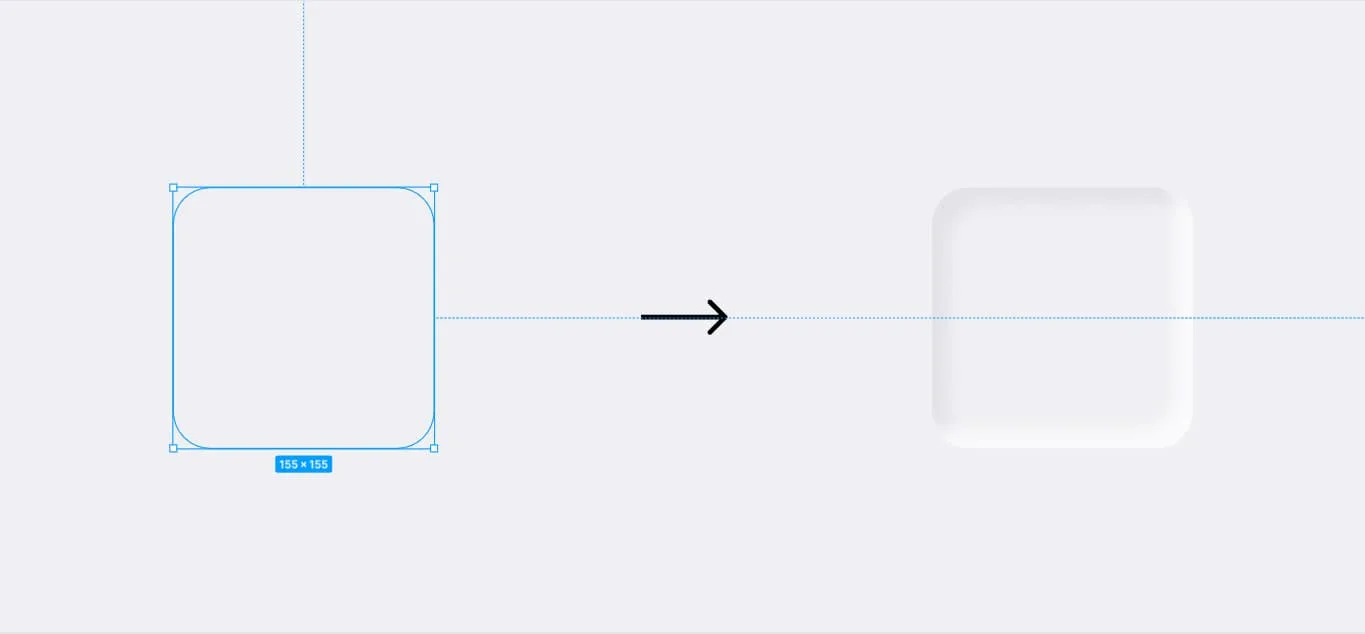
Dafür duplizieren wir einfach unser iPhone 11 Pro / X von 375×812 px und drehen es um 90 Grad. Im nächsten Schritt erstellen wir ein Quadrat mit den Abmessungen von 155x155px. Als Background Farbe wählen wir #F0F0F3. Das Quadrat selbst bekommt dieselbe Farbe.

Dieses Quadrat wir auch gleich als Widget Element dienen. Dafür geben wir ihm abgerundete Ecken von 22px. Das ist zwar nicht perfekt, aber für unseren Use Case ausreichend.
Nerd Fact: Apple verwendet eine eigene Formel zur Berechnung von abgerundeten Ecken die sich durch Ihre gesamte Designästhetik zieht. Falls du mehr dazu wissen willst, kann ich dir folgenden Artikel von Arthur Van Siclen auf Medium empfehlen: Rounded Corners in the Apple Ecosystem.
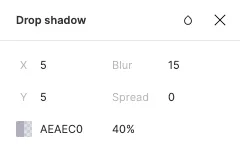
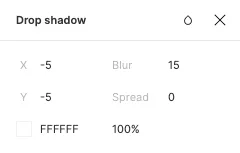
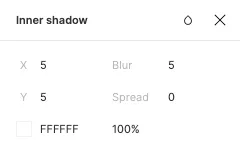
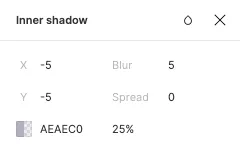
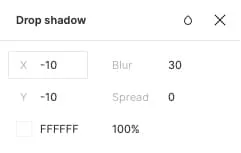
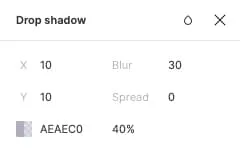
Als Nächstes fügen wir 4 Arten von Shadows hinzu, um dem ersten Element seine Form zu geben. Das sind folgende:




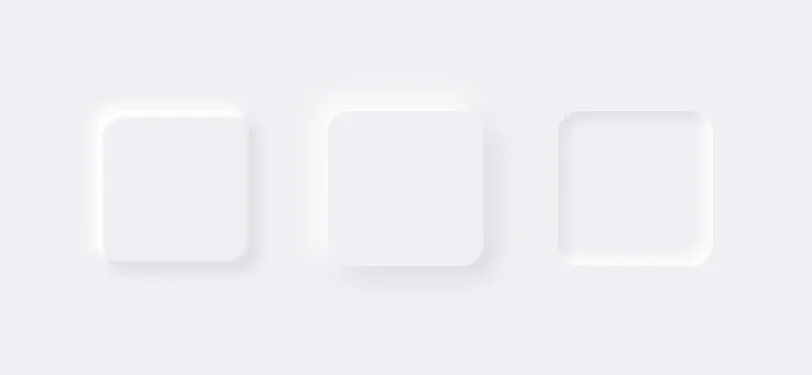
Damit wäre das erste Element geschafft 🙂 Jetzt noch 2. Wie alle 3 Elemente schlussendlich aussehen sollen siehst du hier:

Element 2
Fürs zweite Element nehmen wir erneut unser Quadrat mit 155x155px zur Hand. Auch diesem geben wir abgerundete Ecken von 22px.
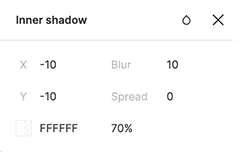
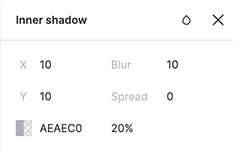
Diesmal fügen wir 2 Arten von Shadows hinzu, um dem Element seine Form zu geben. Das sind folgende:



Element 3
Einmal gehts noch. Selbes Quadrat, selbe Farben und Abmessungen. Shadows wie folgt:



Step 3 – iOS App Icons & Widgets
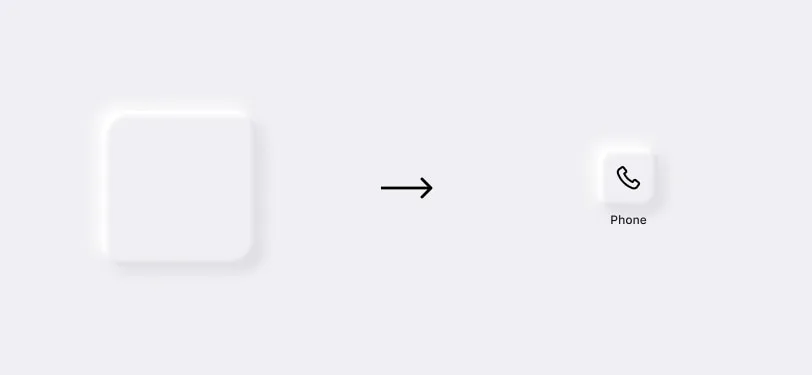
Jetzt wirds spaßig. Als Nächstes nehmen wir uns unser Element 1 her – samt den 4 Shadow Effekten. Dieses skalieren wir von 155x155px auf die Größe eines Standard-App-Elements von 60x60px. Jetzt kommt auch schon das oben erwähnte Icon Set zum Einsatz. Dort suchen wir uns ein Phone Icon aus das uns gefällt. Im Set hat dieses Abmessungen von 24x24px. Wir skalieren auf 32x32px und platzieren es mittig in unserem App-Element. Jetzt fehlt nur noch die „Beschriftung“. SF Pro Medium in 12px Schriftgröße mit einem Abstand von 5px zum Element – und das erste App Icon ist fertig.
Hast du alles richtig gemacht sollte das so aussehen:

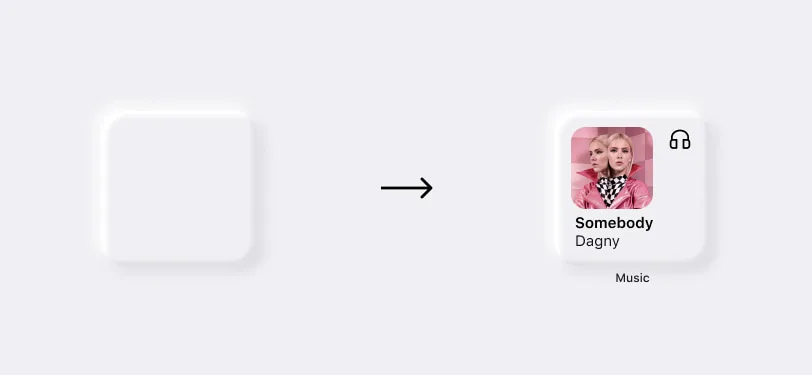
Du kannst dieses Element beliebig oft duplizieren und mit Icons aus dem Set und einer Beschriftung versehen. Nun aber zum Widget. Hierfür kommt erneut unser Element Nr. 1 zum Einsatz – das hat bereits die richtige Größe. In unserem Fall haben wir uns entschieden das Apple Music-Widget nachzubauen.
Wie das aussehen soll, siehst du hier:

- Das Album Cover hat Abmessungen von 82x82px, abgerundete Ecken von 15px und ein Padding links & oben von 16px.
- Der Songtitel ist SF Pro Text Semibold in 15px.
- Der Interpret SF Text Regular in 15px.
- Das Icon hat in diesem Fall 28x28px und ein Padding rechts und oben von erneut 16px.
Step 4 – Befüllung des Grids
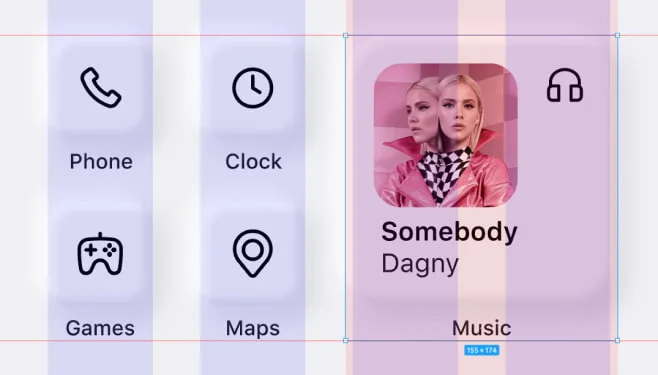
Jetzt gehts ans Befüllen des Grids 🙂 Wie du dich noch erinnerst haben wir 3 Grids angelegt. Einen blauen 4 Spalten Grid – der ist für die Platzierung der Standard-App-Elemente. Die zwei roten Grids links und rechts sind für die Platzierung der Widgets. Die sind geringfügig größer – das dient der optischen Harmonie der Elemente zueinander.

Damit haben wir die wichtigsten Elemente bereits beisammen. Schalte die 2 roten Grids links und rechts ein je nachdem auf welcher Seite du dein Widget platzieren willst.
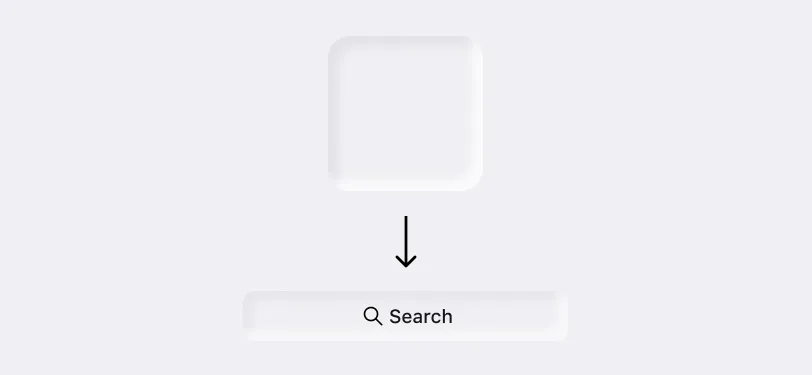
Step 5 – Search Bar
Als Nächstes kommt die Search Bar dran. I know – die ist in der Default Ansicht auf iOS nicht sichtbar – wir bauens trotzdem, einfach um noch ein weiteres unserer Newmorphism Elemente zu verwenden 🙂 Hierfür nehmen wir unser Element Nr. 3 her und skalieren es von 155x155px auf 325x50px. Weiters geben wir dem Element eine Transparenz von 70% – das macht das Ganze noch etwas softer. Ein Icon in aus unserem Set in 26x26px sowie „Search“ in SF Pro Text Medium in 19px machen das Element komplett.

Step 6 – Homescreen & Mock-up
Im 6ten und letzten Schritt setzen wir alle Elemente zu einem kompletten Homescreen zusammen und präsentieren das Ganze in einem Mock-up. Zuerst exportieren wir unseren fertigen Homescreen als JPG. Dann einfach dem Element des Mockups mit dem Notch (Ausparung) einen Image Fill mit unserem exportierten Homescreen JPG geben.
Das sieht dann so aus:

Step 7 – Figma File
Wenn du mir bis jetzt folgen konntest ist die vielleicht aufgefallen, dass ich 2 Kleinigkeiten nicht beschrieben habe. Das zweite Widget z.B. – wir haben uns fürs Weather-Widget entschieden. Auch die Bottom Bar haben wir uns noch nicht im Detail angesehen und das Element Nr. 2 haben wir nicht verwendet. Wenn du einen Blick auf unser Design File werfen willst – hier gehts zum Download:
Hier siehst du alle im Artikel beschrieben Steps, sowie die fertigen Elemente samt Shadows, Type und Icons. Das fehlende Widget und die Bottom Bar baust du am besten einfach selbst nach 🙂 Viel Spass beim Rumprobieren!
Fazit
Ob Newmorphism sich durchsetzen wird, oder bloß ein Trend bleibt, der wieder vorübergeht, wird sich zeigen. Apple z.B. geht mit einigen Icons des neuen Betriebssystems Big Sur ein bisschen in diese Richtung – etwas farbenfroher und nicht so reduziert wie in unserem Beispiel allerdings. Als Designstudie ist das schon ganz nett, auf Dauer aber würde mir der Kontrast und die Übersicht fehlen. Wie siehst du das? Findest du dich auf unserem Homescreen zurecht? Kannst du dir vorstellen eine App in diesem Stile tagtäglich zu benützen?
Wenn dir dieses Tutorial geholfen hat und wenn du Fragen oder Kritik hast, schreibe diese doch einfach in die Kommentare!
Im zweiten Teil unserer Beitragsreihe sehen wir uns an was unter „Brutalism“ zu verstehen ist und bauen erneut den iOS14 Homescreen damit nach – so stay tuned!