Ich möchte 3 Plugins vorstellen, die wir bei (fast) jedem WordPress-Projekt installieren. Diese Plugins optimieren unterschiedliche Bereiche, generell haben sie eines gemeinsam: Sie verbessern die Ladezeiten.
Update 14.01.2021: Neue Version 3 von Plugin Fast Velocity Minify ergänzt.
Update 21.01.2021: JavaScript-Konfiguration von Plugin Fast Velocity Minify (Version 3) korrigiert.
1. Wieso sollte mich das interessieren?
Kurz gesagt: ⚡ Schnellere Ladzeiten ⇶ 🤩 bessere User–Experience ⇶ 💸 mehr Umsatz.
Es gibt zahlreiche Case Studies dazu, wie die Verbesserung von Ladezeiten sich positiv auf die Benutzererfahrung, Conversion-Rate, Verweildauer, Bounce-Rate usw. auswirkt. (Natürlich hängen diese Metriken zusammen.)
Am Ende geht es um den Zweck der Website:
Ein Online-Shop macht mehr Umsatz, ein Blog wird mehr gelesen, eine Landing-Page generiert mehr Newsletter-Anmeldungen etc.
Du kannst leicht deine aktuelle Performance mit Google’s PageSpeed Insights überprüfen. Und welchen Einfluss Verbesserungen haben können, berechnet unser Umsatzrechner.
2. Plugins
Die Plugins, die ich empfehle, verbessern drei unterschiedliche Bereiche:
- Comet Cache: Antwort-/Reaktionszeit des Servers
- Fast Velocity Minify (Version 2.x bzw. Version 3+): JS & CSS komprimieren/optimieren
- Lazy Load: Nicht sichtbare Bilder aufschieben
Disclaimer: Du solltest jede Änderung an deiner WordPress Website zuerst auf einer Test-Installation durchführen und – wie der Name schon sagt – testen. Funktioniert alles wie gewollt, dann kann man diese Änderungen auf die Live-Seite durchführen. Das schützt vor bösen Überraschungen.

2.1. Comet Cache
Dieses Plugin ist einfach zu verstehen, wenn man ein Konzept versteht:
Was passiert eigentlich, sobald man eine Internet-Adresse in den Browser eingibt und <Enter> drückt?
- Der Browser schickt erstmal eine Nachricht an den Web-Server auf dem die Website liegt.
- Dann antwortet dieser Web-Server mit einer Text-Nachricht in Form von HTML-Code.
- Der Browser versteht und interpretiert diesen Code. Er lädt weitere, für die Darstellung notwendige Ressourcen.
- Am Ende zeichnet der Browser die Website auf den Bildschirm und „macht sie lebendig“, dh. man kann damit interagieren: klicken, tippen, swipen, scrollen usw.
2.1.1. Wie es hilft
Comet Cache verringert die Zeit zwischen der Eingabe der Internet-Adresse und der Antwort des Web-Servers indem es den HTML-Code nicht für jeden Besucher neu erzeugt, sondern zwischenspeichert. Jeder Besucher bekommt quasi „dieselbe“ Seite vor die Nase gesetzt.
Ausnahmen sind Seiten, die für jeden Besucher anders sein müssen, wie beispielsweise der „Warenkorb“, personalisierte Seiten (für eingeloggte User) u.ä.
Disclaimer: Das Plugin scheint zum Zeitpunkt des Schreibens des Artikels länger keine Updates erhalten zu haben. Wir nutzen es noch immer und hatten bis jetzt keine Schwierigkeiten.
2.1.2. Installation
Methode 1:
Das Plugin direkt im Dashboard installieren: Plugins ≫ Installieren ≫ nach „Comet Cache“ suchen. Nach der Installation das Plugin „Aktivieren“.
Methode 2:
Das Plugin herunterladen, anschließend die ZIP-Datei im Dashboard hochladen: Plugins ≫ Installieren ≫ Button „Plugin hochladen“. Nach der Installation das Plugin „Aktivieren“.
WordPress.org-Plugin-Seite: Comet Cache by WP Sharks
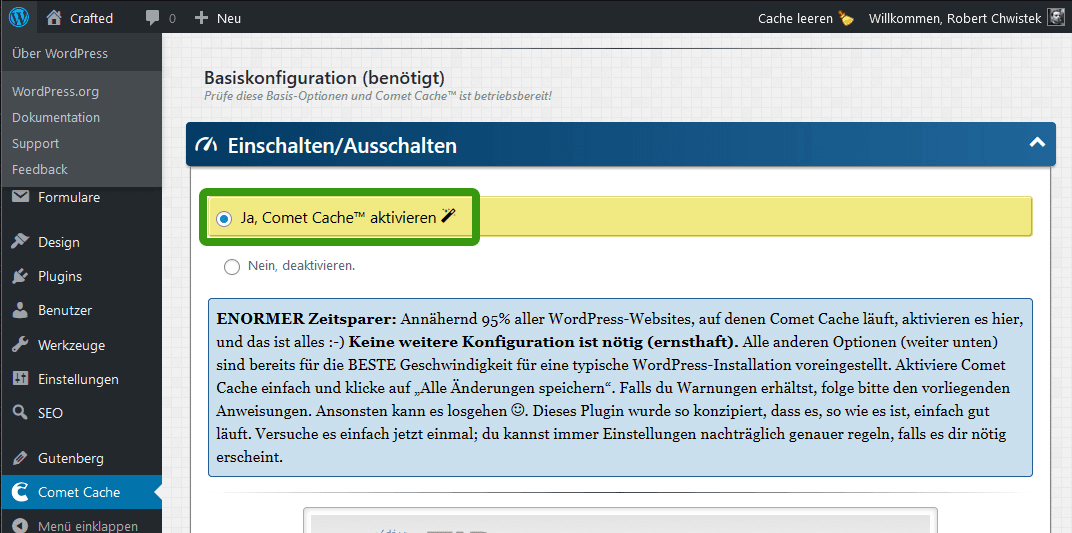
2.1.3. Konfiguration
Wir verwenden das Plugin beinahe unverändert in der Standard-Konfiguration.
Es gibt jedoch eine Besonderheit: Nachdem das Plugin im Dashboard aktviert wurde, muss es nochmals über die Plugin-Einstellungen aktiviert werden:

Achtung: Nicht vergestern die Einstellung zu speichern!
2.1.4. Pro Tipp
Falls bei den Performance-Tests der Hinweis „Textkomprimierung aktivieren“ kommt, kann man das hier im Plugin aktivieren.
Voraussetzung auf der Server nutzt Apache. Unter der Option „Apache-Optimierungen“ kann GZIP aktiviert werden. Falls dein Hosting-Dienstleister das nicht bereits hat – heutzutage würde ich das als Standard bezeichnen – ist eine aktive GZIP-Komprimierung sehr zu empfehlen.
Wir konfigurieren GZIP meist über die .htaccess Datei, genau wie es in diesem Plugin-Bereich beschrieben ist.

2.2. Fast Velocity Minify
2.2.1. Wie es hilft / Was es tut
Willkommen bei WordPress. Dies ist dein erster Beitrag. Bearbeite oder lösche ihn und beginne mit dem Schreiben!
2.2.2. Installation
Methode 1:
Das Plugin direkt im Dashboard installieren: Plugins ≫ Installieren ≫ nach „FVM“ suchen. Nach der Installation das Plugin „Aktivieren“.
Methode 2:
Das Plugin herunterladen, anschließend die ZIP-Datei im Dashboard hochladen: Plugins ≫ Installieren ≫ Button „Plugin hochladen“. Nach der Installation das Plugin „Aktivieren“.
WordPress.org-Plugin-Seite: Fast Velocity Minify by Raul Peixoto
Mittlerweile ist eine neue Version des Plugins erschienen und die Konfiguration wurde stark vereinfacht. Wie man Version 3 des Plugins richtig konfiguriert, findest du weiter unten im nachfolgenden Abschnitt 2.2.3.
2.2.3. Konfiguration Version 2.x (wie wir sie in der alten Version nutzten)
Am besten ich beschreibe Schritt für Schritt wie wir das Plugin für unsere Website konfiguriert haben. Jede Website hat etwas andere Anforderungen und das Plugin muss dementsprechend anders konfiguriert werden. Dh. unsere Konfiguration ist womöglich nicht die Beste für eine andere WordPress-Seite. Wir verwenden beispielsweise keine Google Fonts, aber dazu gleich …
Achtung: Wenn du dir nicht sicher bist, teste Änderungen vorher auf einem anderen System und/oder bitte einen Profi um Unterstützung.
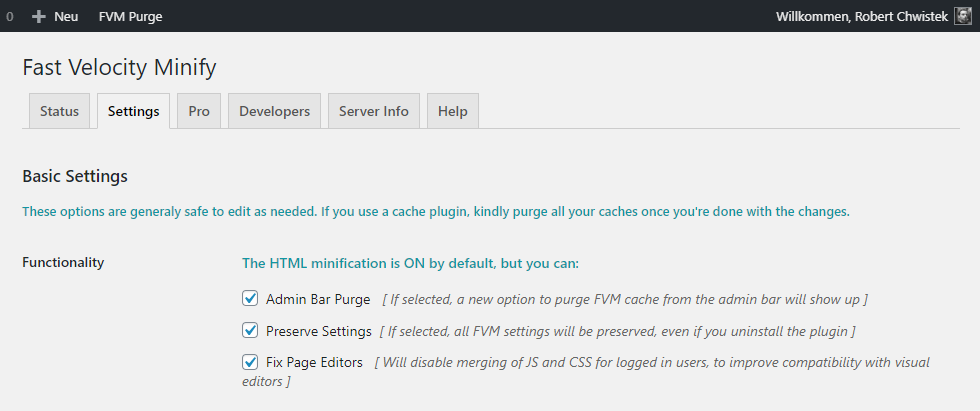
Grundkonfiguration

Ich aktiviere gerne den „FVM Purge“-Button in der Admin-Leiste. Ebenso wollen wir, dass Einstellungen gespeichert bleiben, falls das Plugin mal deaktiviert wird.
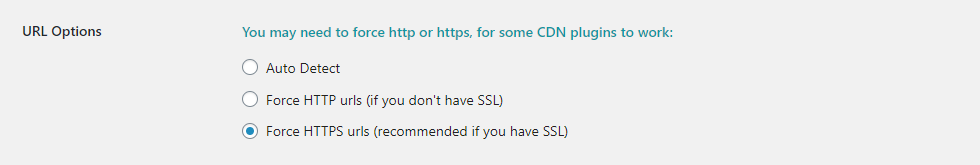
URL Optionen

Wir verwenden SSL, somit setzen wir die Option „SSL erzwingen“.
HTML Optionen

Für unseren Fall wollen wir, dass HTML-Code nicht minimiert wird, weil wir eine kleine, nerdige Überraschung in Form von ASCII-Art hinterlassen haben.
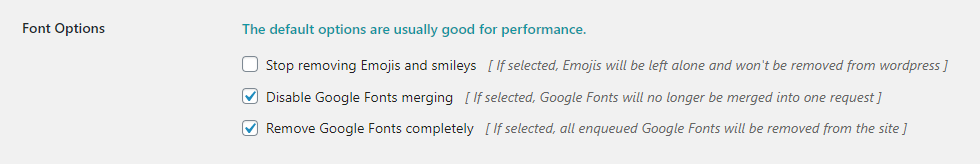
Font Optionen

Wir verwenden keine Google Fonts, sondern eigene Fonts, somit lassen wir das Plugin Google Fonts entfernen.
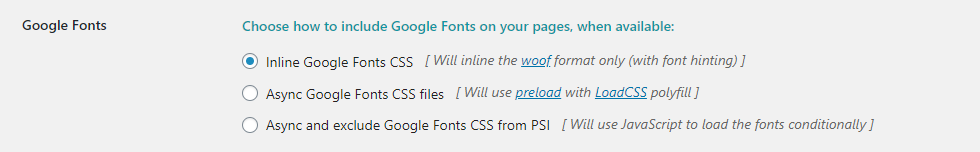
Google Font Optionen

Diese Option macht für unsere Website keinen Unterschied; wie gesagt wir nutzen keine Google Fonts. Sonst empfehle ich die Standard-Einstellung wie im Bild zu behalten.
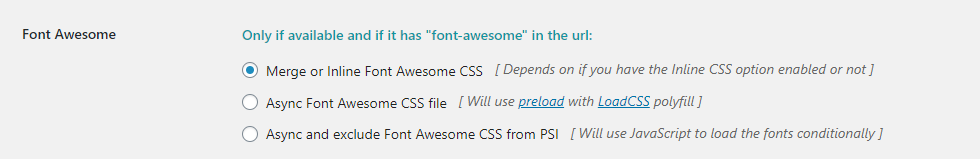
Font Awesome

Auch nutzen wir auf unserer Seite kein Font Awesome, sondern SVG-Icons. Andernfalls empfehle ich ebenso die Standard-Einstellung zu behalten.
CSS Optionen

Diese Einstellung ist bei uns stark zugeschnitten:
- Wir haben das Minifizieren deaktiviert, da alle CSS-Dateien schon minifiziert hochgeladen werden
- Ebenso wollen wir das Styles fürs Drucken („Print-Styles“) geladen werden
- Und kein CSS soll in den HTML-Code inline eingefügt werden
JavaScript Optionen

Hier habe ich keine Änderungen gemacht, wir wollen, dass JavaScript von dem Plugin normal verarbeitet wird.
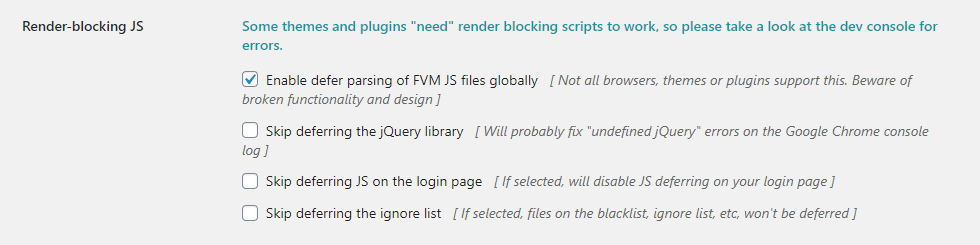
Render-blocking JS

Hier nutzen wir die „defer JS files globally“-Option. Dh. alle vom Plugin verarbeiteten JavaScript-Dateien erhalten das HTML-Attribut: rel="defer". Vereinfach formuliert: Der Browser bekommt damit die Anweisung das Laden dieser JS-Dateien nach hinten zu verschieben, bis andere Komponenten geladen sind.
2.2.4. Konfiguration Version 3.x (wie wir sie jetzt nutzen)
Und hier das ganze für die neue Version des Plugins, die im Dezember 2020 veröffentlicht wurde. Die Konfiguration wurde stark vereinfacht und ist mittlerweile in einem einzelnen Tab zu finden.
Achtung: Wenn du dir nicht sicher bist, teste Änderungen vorher auf einem anderen System und/oder bitte einen Profi um Unterstützung.
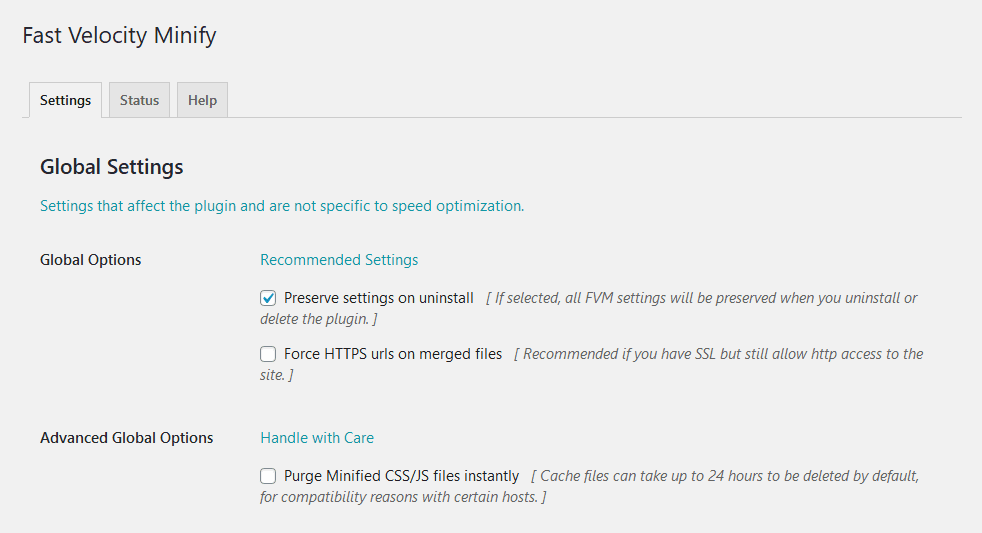
Grundkonfiguration

Diese Einstellung bleibt sehr einfach und nur da Hakerl bei „Preserve Settings“ wird gesetzt. Da wir HTTPS generell erzwingen und auch alte, automatisch erzeugte Dateien nicht sofort löschen wollen, bleiben diese Optionen aus.
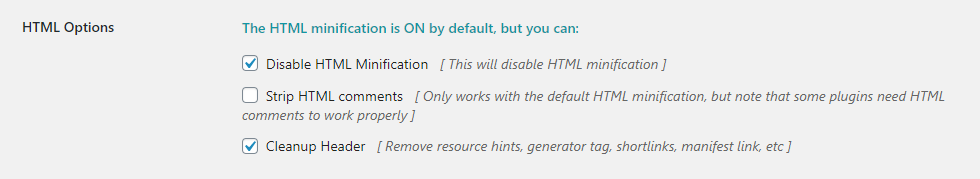
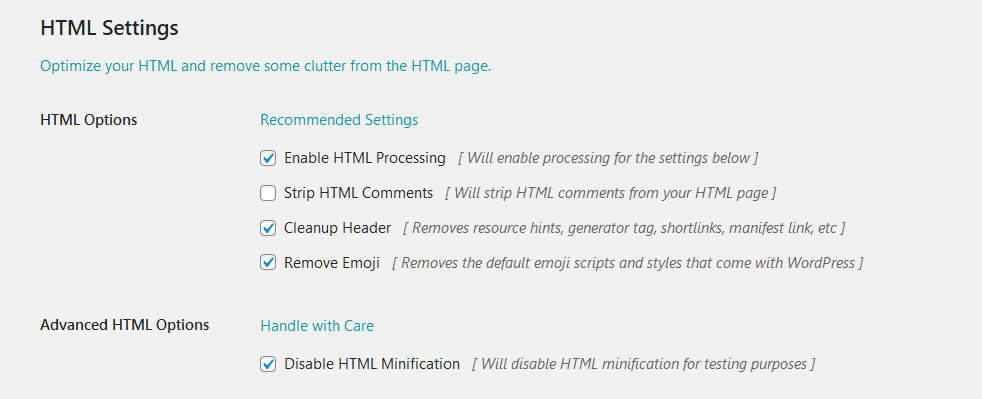
HTML Optionen

Ich möchte zwar, dass HTML von dem Plugin verarbeitet wird, aber keine Kommentare entfernt werden (manche Plugins nutzen HTML-Kommentare „zur Orientierung“). Für unseren Fall wollen wir nicht, dass HTML-Code minimiert wird, da wir im HTML-Code ASCII-Art hinterlassen haben 🤓.
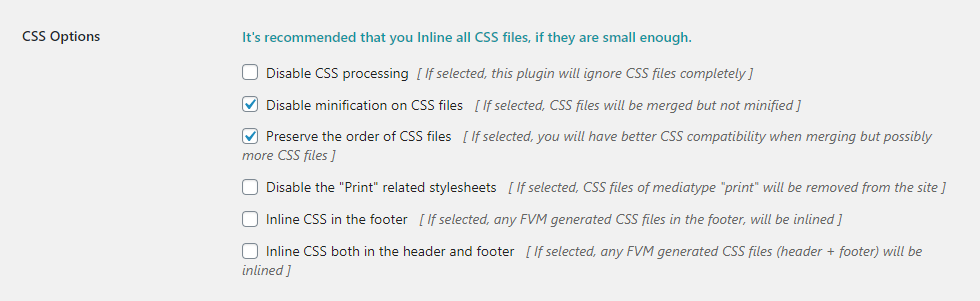
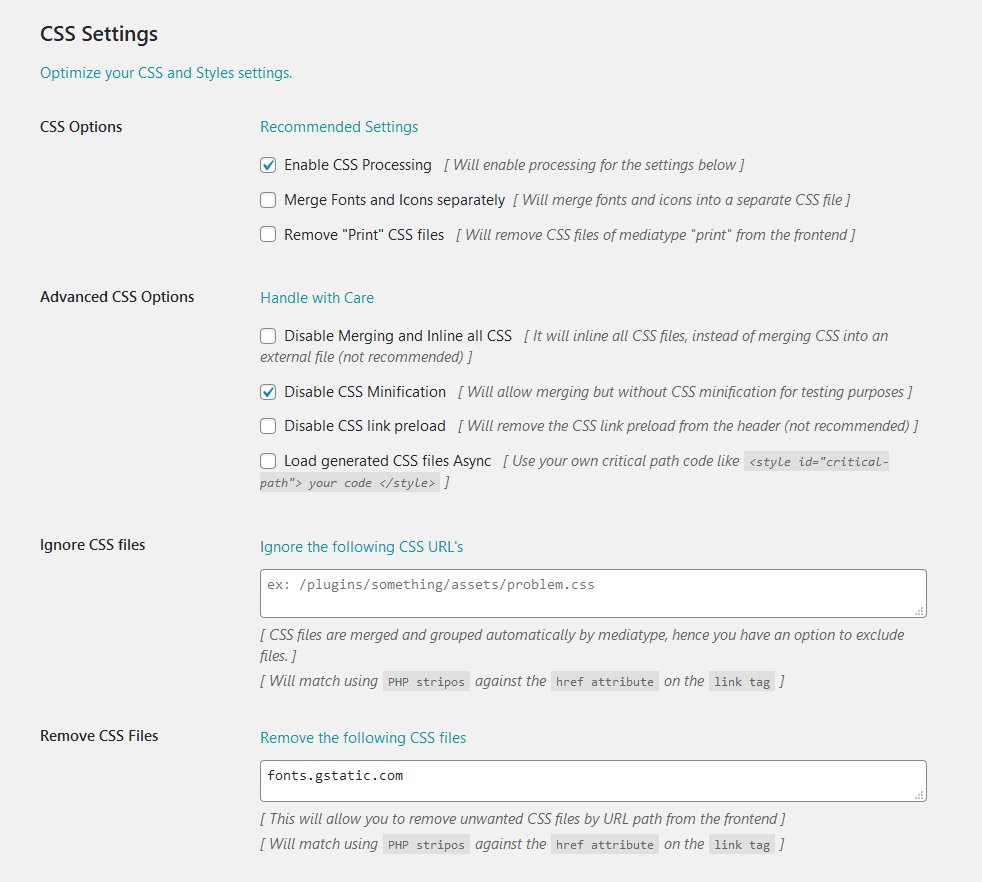
CSS Optionen

Wir lassen im Wesentlichen die Standard-Konfiguration des Plugins. Wie schon bei Version 2 des Plugins deaktivieren wir die Minifizierung, da unsere CSS-Dateien vor dem Hochladen minifiziert werden. Und da wir aber keine Google Fonts nutzen, lassen wir das Plugin Google Fonts (fonts.gstatic.com) entfernen.
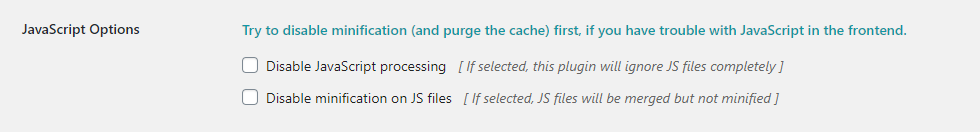
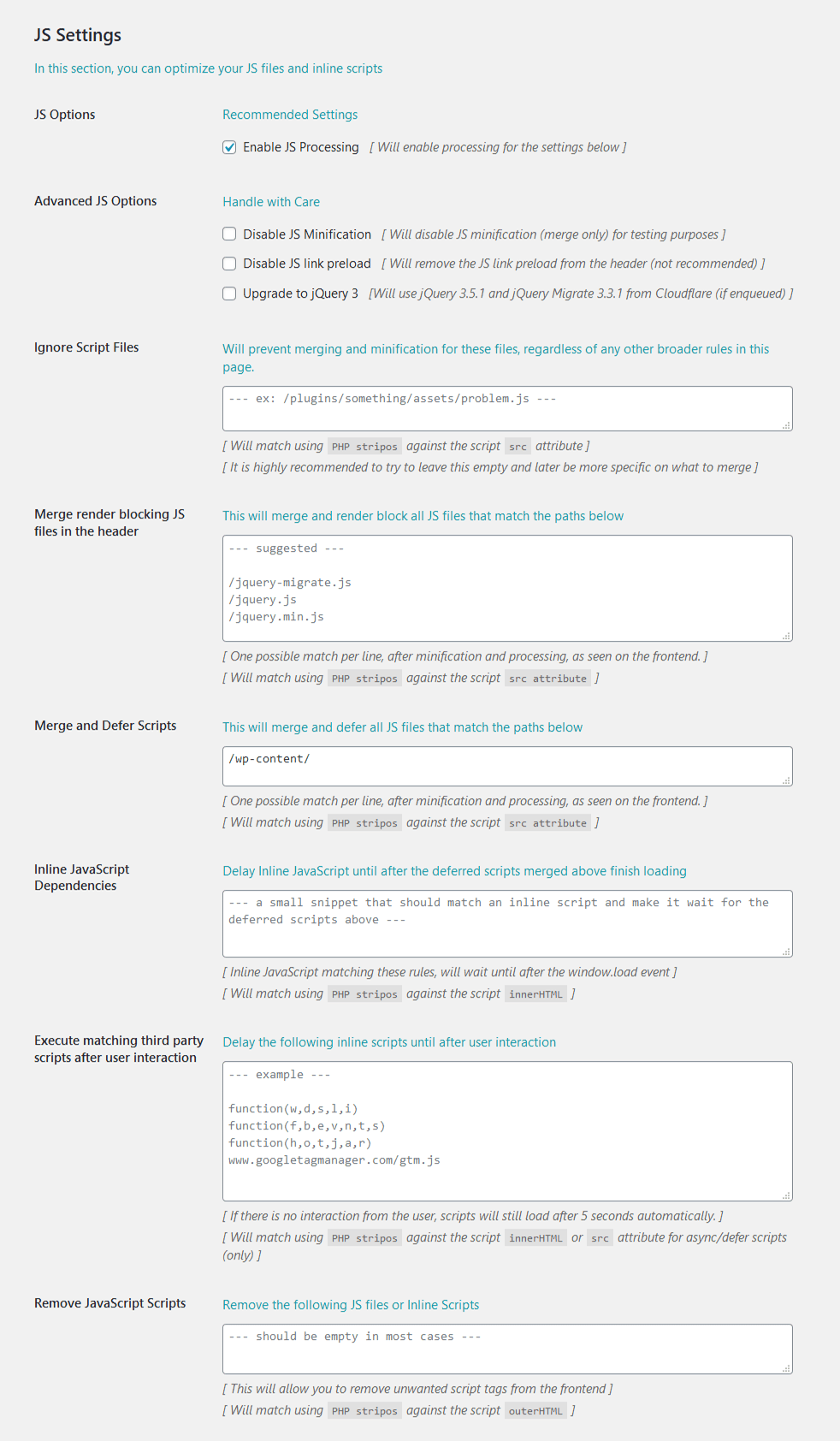
JavaScript Optionen

Hier habe ich die Verarbeitung von JavaScript per „Enable JS Processing“ aktiviert und den Ordner /wp-content/ in das Feld „Merge and Defer Scripts“ eingetragen. In dem Ordner liegen alle JavaScript-Dateien, die einer WordPress-Installation über Plug-Ins & Themes hinzugefügt werden
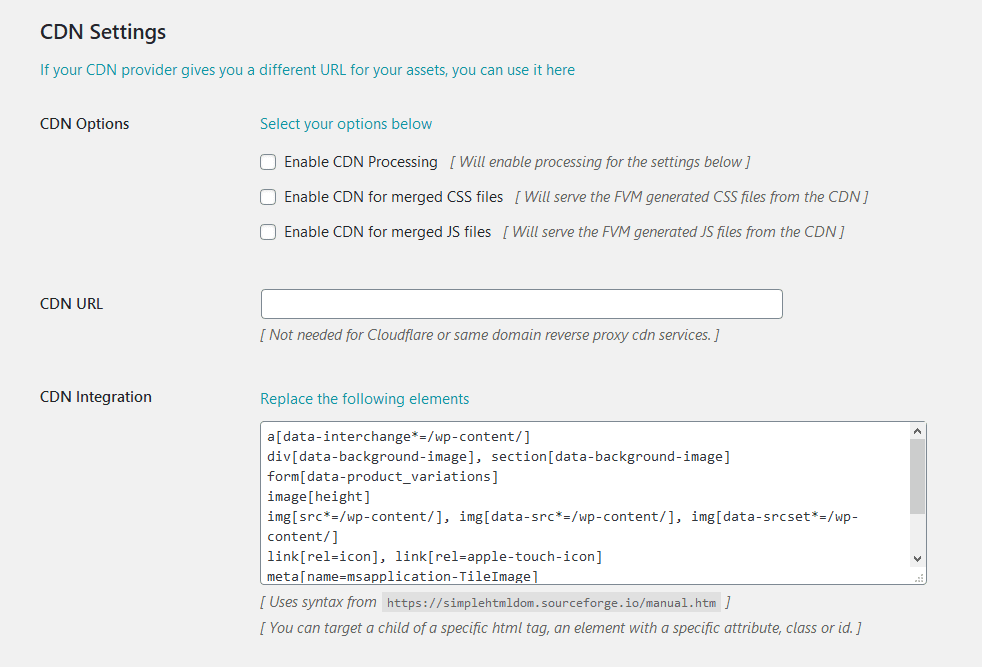
CDN Settings (bleibt in unserem Fall unverändert)

Wir nutzen keinen CDN, somit bleibt die Einstellung unverändert.
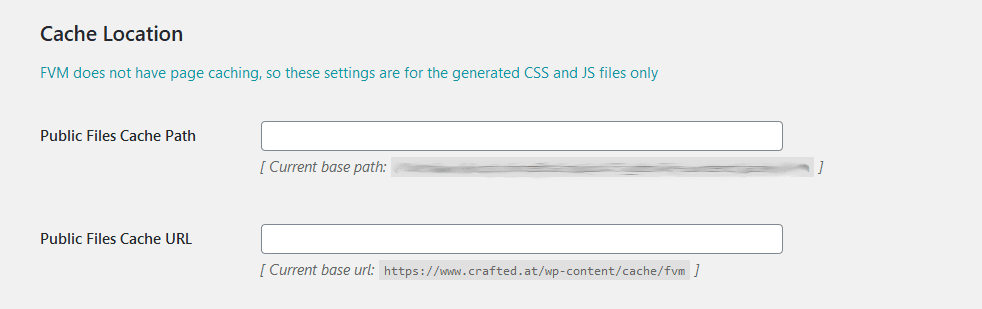
Cache Location (bleibt in unserem Fall unverändert)

Auch diese Einstellung lassen wir unverändert.
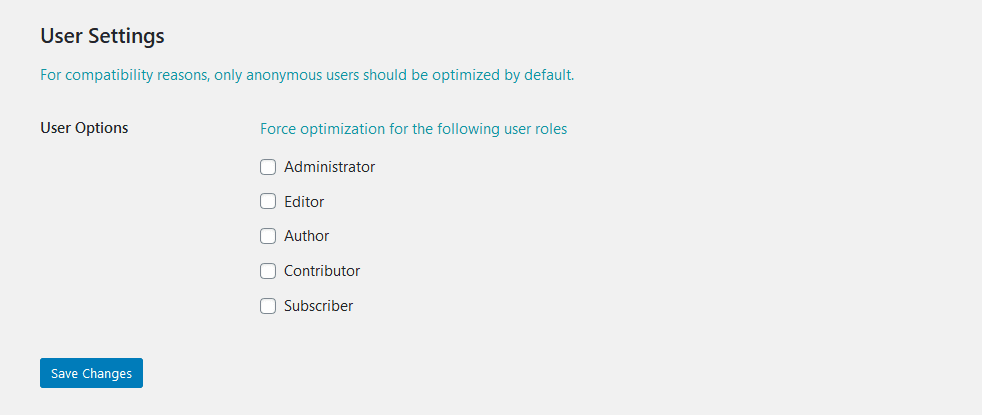
User Einstellungen (bleibt in unserem Fall unverändert)

Auch diese Einstellung lassen wir unverändert.

2.3. Lazy Load
2.3.1. Wie es hilft / Was es tut
Dieses Plugin ist super praktisch, es lädt Bilder (+ YouTube iFrames) erst dann, wenn diese für die Darstellung der Seite gebraucht werden, sprich wenn die Bilder für den Besucher sichtbar werden. Normalerweise lädt der Browser alle Bilder bevor die Webseite dargestellt wird, das kann Ladzeiten stark verzögern.
Allerdings wird das Plugin mMn. in absehbarer Zeit nicht mehr notwendig sein:
- Internet-Browser werden diese Funktion von selbst/„nativ“ übernehmen. ~70 % aller weltweit genutzten Browser tun das bereits (Stand: 10.11.2020)
- Seit WordPress 5.5 ist die notwendige Einstellung für „natives Lazy Loading“ integriert
Mein Tipp: in 12 Monaten wird dieses Plugin nur seinen Zweck erfüllen, falls man Browser mit geringen Nutzungszahlen unterstützen möchte.
2.3.2. Installation
Methode 1:
Das Plugin direkt im Dashboard installieren: Plugins ≫ Installieren ≫ nach „Lazy Load“ suchen. Nach der Installation das Plugin „Aktivieren“.
Methode 2:
Das Plugin herunterladen, anschließend die ZIP-Datei im Dashboard hochladen: Plugins ≫ Installieren ≫ Button „Plugin hochladen“. Nach der Installation das Plugin „Aktivieren“.
WordPress.org-Plugin-Seite: Lazy Load by WP Rocket
Alternatives Plugin: Lazy Loading Feature Plugin By The WordPress Team
2.3.3. Konfiguration
In diesem Fall ist das ganz einfach:
- Dashboard: „
- Einstellungen ≫ Lazy Load
- Häkchen nach Wunsch setzen:
- „Bilder“ (legen wir ans Herz) und/oder …
- „Iframes & Videos“ und/oder …
- „Youtube-Videos mit Vorschaubildern ersetzen“.
- Einstellungen speichern
2.3.4. Pro Tipp:
Die Dateigröße der Bilder sollte vorher optimiert werden, das ist eine der Maßnahmen mit dem größten Potential bzw. dem größten Schaden, falls es falsch gemacht wird.
3. Fazit
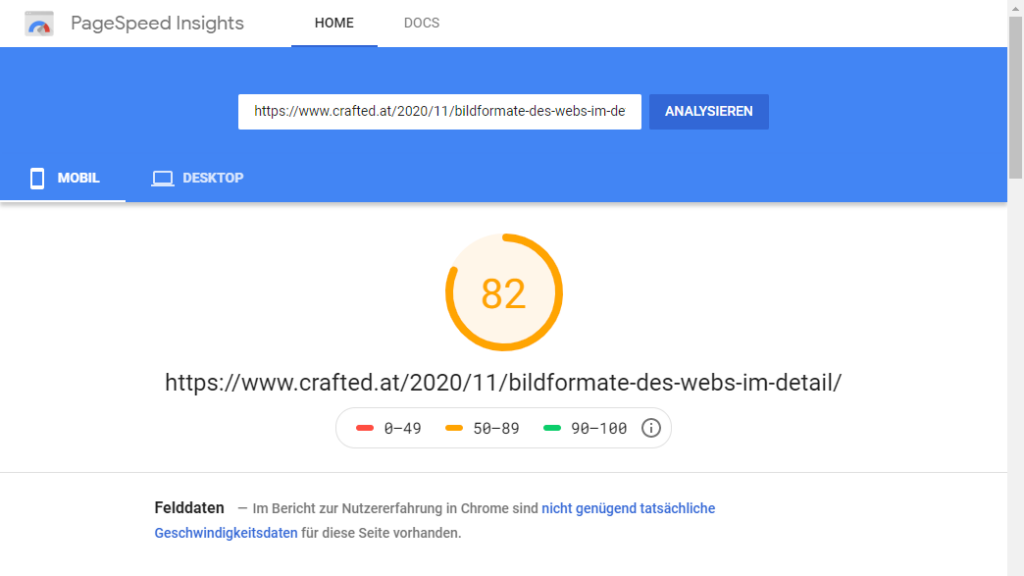
Alle 3 vorgestellten Plugins verwenden wir bei den meisten WordPress-Projekten. Lazy Loading wird mittlerweile von einem Großteil der Internet-Browser selbst übernommen. Verwendet man WordPress 5.5. (oder höher), kann man das Plugin also in den Ruhestand verabschieden. Kurios in diesem Zusammenhang ist, dass unsere Starseite mit aktivem Lazy Loading sogar einen schlechteren PageSpeed Score erhalten hat.
Vergleich Startseite (mit wenig Bildern)


Vergleich Blog-Beitrag (mit vielen Bildern)


Zur Erinnerung: Du solltest jede Änderung an deiner WordPress-Website zuerst auf einer Test-Installation durchführen und – wie der Name schon sagt – testen, bevor man es an der Website online macht.
Wenn Dir dieser Beitrag geholfen hat, dann teile ihn – das hilft uns besonders – und falls Du weitere Fragen hast, hinterlasse uns gerne ein Kommentar!
Wir freuen uns über Dein Feedback.