Die Ladegeschwindigkeit deiner Website hängt von vielen unterschiedlichen Faktoren ab, unter anderem wesentlich von der Größe der Daten, die geladen werden müssen. Und oft sind es kleine Dinge, die einen großen Unterschied machen.
Dabei spielen Bilder, deren Format und vor allem Optimierung & Komprimierung eine wichtige Rolle.
Welchen Vorteil bringt Bild-Optimierung?
Kurz gesagt: Das passende Bildformat richtig optimiert kann die Ladegeschwindigkeit deiner Website deutlich verbessern. Je bildlastiger deine Seite gestaltet ist, desto größer das Potential.
Die Bildformate des Webs
Bevor du mit dem Ändern deiner Bilder beginnst, sollten wir uns zuerst die unterschiedlichen Bildformate ansehen, die im Web vorkommen und wann diese zum Einsatz kommen. Wenn du dich damit bereits auskennst – wunderbar! Wenn nicht, lies zuerst unseren Artikel: Bildformate des Webs im Detail erklärt.
„Eines gleich vorweg: es gibt keine beste Lösung. Wie so oft gilt: verwende das Tool das sich am besten in deinen persönlichen Workflow integrieren lässt und für deinen Use Case passend ist.“
Ansatz & Tools zur Optimierung
Eine schnelle Google Suche zeigt: die Auswahl an Image Optimization Tools ist riesig. Aber welches Tool ist nun das richtige für mich? Eines gleich vorweg: es gibt keine beste Lösung. Wie so oft gilt: verwende das Tool das sich am besten in deinen persönlichen Workflow integrieren lässt und für deinen Use Case passt.
Welche Tools gibt es?
Egal ob Web App, Desktop App, WordPress Plugin oder Image CDN – im Grunde machen alle das selbe – deine Bilder optimieren/komprimieren und damit Ladezeit einsparen. Grundsätzlich haben wir also 4 Kategorien:
- Web (Optimierung/Komprimierung direkt im Browser)
- Desktop-Anwendungen
- Plugins für dein CMS, z.B. WordPress
- Image CDNs (Content Delivery Networks)
Ansätze Bilder zu optimieren
Um herauszufinden welches Tool für deinen Use Case passend ist, schauen wir uns auch die unterschiedlichen Ansätze der Bildoptimierung an.
- Manuelle Optimierung eines Einzelbildes
- Manuelle Optimierung vieler Bilder
- Automatische Bild-Optimierung per Plugin
- Automatische Bild-Optimierung per CDN
1. Manuelle Optimierung eines einzelnen Bildes
Unsere Empfehlung: Squoosh (Web App)
Vorteile:
- Totale Kontrolle über Bildformat, Optimierungsgrad und vor allem die vom Auge wahrgenommene Bildqualität. (Nicht jedes Bild ist gleich – eine Illustration hat, je nach Detailgrad oft mehr Einsparungspotential als ein Foto)
- Bestes Endergebnis, bei kleinst-möglicher Dateigröße
- Unterstützt JPG, PNG, GIF & WebP
- Grafische Vergleichsansicht (Vorher/Nachher)
- Gratis
Nachteile:
- Langsam (Jedes Bild wird einzeln optimiert/komprimiert)
- Setzt ein geschultes Auge voraus
Wie man mit Squoosh arbeitet findest du weiter unten im Abschnitt „Wie man Bilder mit Squoosh optimiert“.
2. Manuelle Optimierung mehrerer Bilder gleichzeitig
Unsere Empfehlung: ImageOptim (Mac App) & Caesium Image Compressor (Windows App)
Vorteile:
- Schnell (Mehrere Bilder, unterschiedlicher Formate können auf einmal optimiert werden)
- Unterstützt JPG, PNG & GIF (ImageOptim), JPG & PNG (Caesium Image Compressor)
- Gratis
Nachteile:
- Keine grafische Vergleichsansicht (Vorher/Nachher)
- Optimierungs-Einstellungen werden global für das Format (JPG, PNG, GIF) gesetzt (Nicht pro Bild)
3. Automatische Bild-Optimierung per Plugin
Unsere Empfehlung: Imagify (WordPress-Plugin)
Vorteile:
- Optimierung wird direkt vom Plugin übernommen
Nachteile:
- Keine grafische Vergleichsansicht (Vorher/Nachher)
- Optimierungs-Einstellungen werden global gesetzt (Nicht pro Bild)
- Dateigröße oft größer als nötig
- 25MB pro Monat Datenlimit im Free Plan (1GB Plan beginnt bei 4,99 $ pro Monat)
4. Automatische Bild-Optimierung per CDN
Unsere Empfehlung: imgIX
Vorteile:
- Optimierung wird direkt von CDN übernommen
- Bei Bildern, die aus einem Bild-CDN geladen werden, gibt eine Bild-URL nicht nur an, welches Bild geladen werden soll, sondern auch Parameter wie Größe, Format und Qualität. Dadurch ist es einfach, Variationen eines Bildes für verschiedene Anwendungsfälle zu erstellen.
- Unterstützt JPG, PNG, GIF & WebP
Nachteile:
- Kostenpflichtig
- Installation & Konfiguration benötigt Vorkenntnisse
Welches Tool und Ansatz die richtigen für dich sind, hängt von mehreren Faktoren ab:
- Wie bildlastig ist deine Seite?
- Wie wichtig ist es dir, die Kontrolle über die Qualität jedes einzelnen Bildes zu haben?
- Hast du bereits Know-how in diesem Bereich?
- Wie viel Zeit & Geld kannst/willst du in die Optimierung stecken?
Faustregel:
Hast du nur wenige Fotos auf deiner Webseite, oder die Qualität bzw. Dateigröße ist dir besonders wichtig, bist du mit einem Single Image Optimisation Tool gut beraten.
Ist deine Webseite sehr bildlastig, wirst du auf Dauer keine Freude damit haben jedes Bild einzeln optimieren/komprimieren zu müssen. In diesem Fall ist ein Bulk Image Optimisation Tool, oder ein WordPress Plugin das die Optimierung für dich übernimmt, die richtige Wahl.
Du hast einen Online Shop, wenig Zeit aber Budget? Dann würde ich dir dazu raten einen CDN zu verwenden. Du hast schließlich besseres zu tun als Bilder zu optimieren, oder?
Welchen Ansatz, bzw. welches Tool verwendet ihr?
Das Wichtigste für uns ist, die bestmögliche Bildqualität bei kleinstmöglicher Dateigröße zu erreichen. Da unsere Seite nicht sonderlich bildlasting ist, zahlt es sich für uns aus, die extra Zeit aufzuwenden jedes Bild einzeln unter die Lupe zu nehmen. Unser Tool der Wahl dafür ist Squoosh.
Wie man Bilder mit Squoosh optimiert
Squoosh ist eine sogenannte Web App. Du kannst also einfach in deinem Browser optimieren: squoosh.app.
Schritt 1: Beispielbild herunterladen
Als Beispiel verwenden wir das unoptimierte Headerbild unseres Blogartikels. Ein JPG mit Abmessungen von 770 * 433px und einer Dateigröße von 225 KB. Du kannst das Bild hier herunterladen. Link klicken – Rechtsklick aufs Bild – Bild speichern unter – Ziel auswählen (Desktop) – Bild speichern.
Schritt 2: Bild per Drag & Drop hochladen.
Im nächsten Schritt das Bild vom Desktop ins Browserfenster von Squoosh ziehen. Das sieht zuerst so aus:

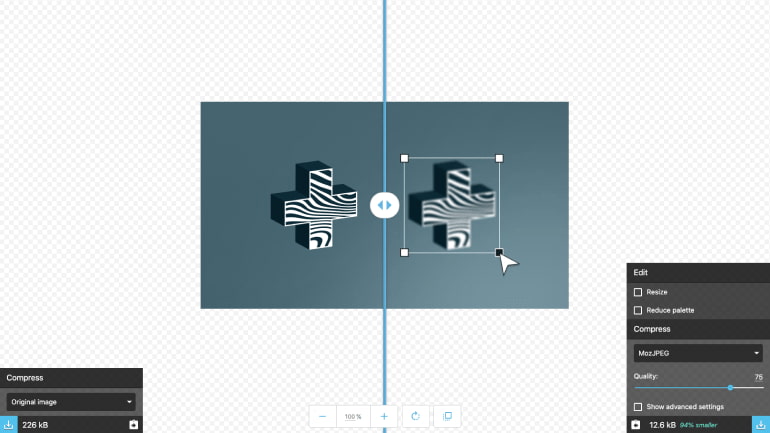
Wenn du alles richtig gemacht hast sieht der nächste Screen so aus:

Links siehst du das Originalbild, rechts die optimierte Variante. Squoosh wählt standardmäßig ein JPG mit 75% Qualität. (Unabhängig von Ausgangsformat und Qualität des hochgeladenen Bildes) Zieh den Slider im Bild ruhig hin und her um eine Vorher/Nachher Vorschau zu bekommen.
Schritt 3: Bildoptionen
Als nächstes sehen wir uns die Optionen an (das graue Kästchen, im Bild unten rechts) die uns zu Verfügung stehen. Die Einstellungen sind ganz grob in 2 Schritte unterteilt.
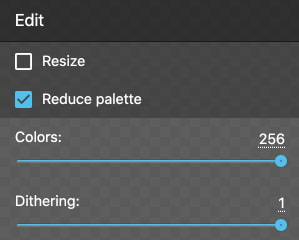
1. Edit

Reduce palette (verringert die Anzahl der Farben)
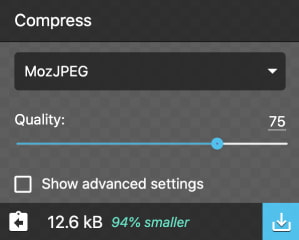
2. Compress

Quality Slider (die Kompressionsstärke)
1.1 Resize
Obwohl Squoosh die Option hat Bilder zu verkleinern, raten wir dazu das Bild bereits vor der Optimierung in den richtigen Abmessungen hochzuladen. In unserem Fall haben die Headerbilder des Blogs eine Maximalgröße von 770*433px.
1.2 Reduce palette
Verringert die Anzahl der im Bild vorkommenden Farben. Default: 265. Je einfacher das Bild aufgebaut ist, bzw. je weniger Farben die Illustration hat, desto mehr Spielraum hast du für die Verkleinerung der Dateigröße, ohne, dass das Auge einen Unterschied in der wahrgenommenen Qualität bemerkt.
2.1 Zielbildformate
Hier kannst du das Dateiformat auswählen in welchem die optimierte Datei abgespeichert werden soll, sowie das Kompressionsverfahren. Dafür solltest du wissen welches Bildformat sich am besten für die Art deines Bildes eignet.
2.2 Quality Slider
Ganz einfach: je höher die Qualität, desto größer die Datei. Je geringer die Qualität, desto kleiner. Jedes Bild ist unterschiedlich – Trick dabei ist einen guten Mittelweg zwischen Bildqualität und Dateigröße zu finden.
Die Resultate
Nun aber zurück zu unserem Beispiel Bild, das du heruntergeladen hast. Aber welches Bildformat ist nun das richtige?
Die Faustregel sagt: handelt es sich um ein Foto – oder eine vom Detailgrad einem Foto ähnliche Illustration – ist das Format JPG die richtige Wahl. Verwenden Sie PNG8 für einfache Formen mit weniger Farben.
Was bedeutet das nun für unser Bild?
- Bei unserem Beispielbild handelt es sich um eine Illustration – kein Foto.
- Die Illustration ist nicht ganz flach – im Hintergrund ist ein Farbverlauf zu sehen. Das Icon rechts hat einen Blur Effekt.
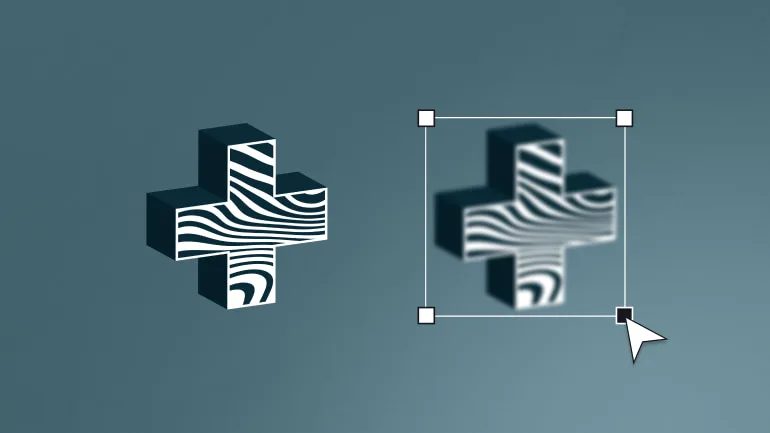
In diesem Fall könnten sowohl JPG als auch PNG in Frage kommen. Sehen wir uns beide Formate im Vergleich an.
Bildformat – JPG
Wir starten mit den Standardeinstellungen von Squoosh. Jedoch ziehen wir den Quality Slider von 75% auf 89%. Kompressionsverfahren ist MozJPEG. Damit erreichen wir einen guten Mittelweg aus Bildqualität und Dateigröße. Die Datei ist nun ca. 20 KB groß. Obwohl, bei ganz genauem Hinsehen bereits leichte Artefakte an den Kanten zu sehen sind – damit können wir gut leben.

Bildformat – PNG
Mit dem JPG als Basis versuchen wir uns jetzt an dem PNG. 20 KB Dateigröße ist das Ziel. Kompressionsverfahren ist OxiPNG. Hier wird klar: ohne die Anzahl an Farben deutlich zu verringern, schaffen wir keine 20 KB – 8 Farben it is then.

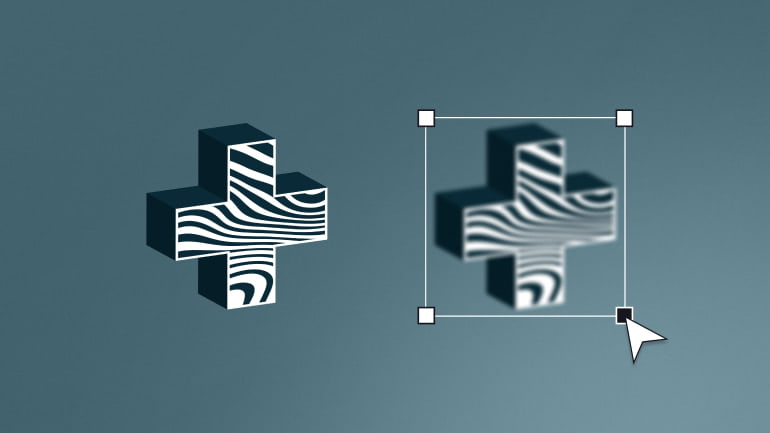
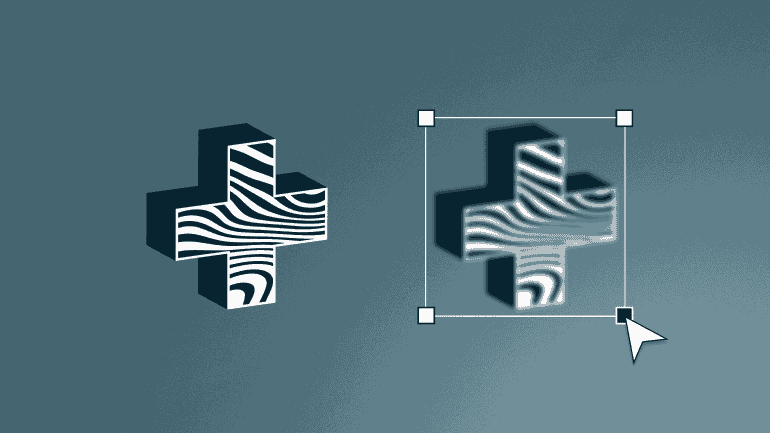
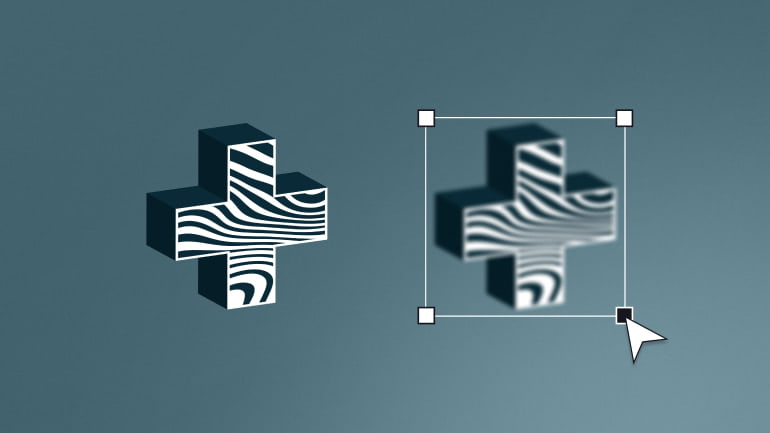
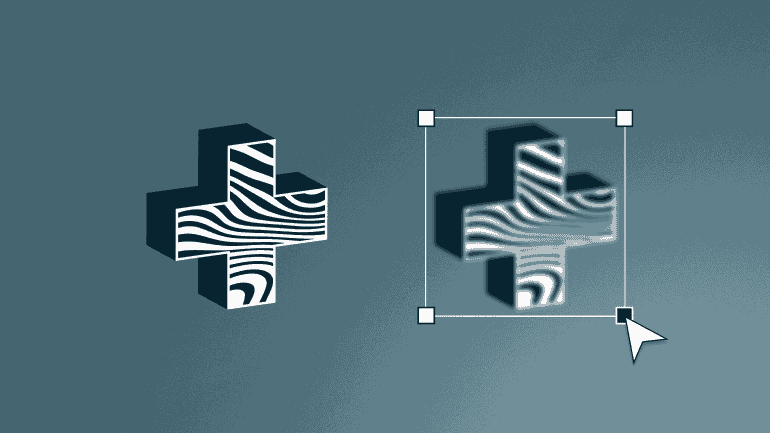
JPG & PNG im Direktvergleich
Hier wird deutlich: auf 20 KB Dateigröße komprimiert ist das PNG in diesem Fall nicht mehr zu verwenden. Vor allem der Farbverlauf im Hintergrund und das Icon rechts machen Probleme.


Fazit
In diesem Fall ist die Entscheidung eindeutig: Das Format unserer Wahl ist JPG – aber nicht immer ist das PNG dem JPG unterlegen. Mehr dazu erfährst du in unserem Artikel: „Bildformate des Webs im Detail erklärt“.
Wie du vielleicht merkst, kann Bildoptimierung schnell zu einer kleinen Wissenschaft werden. Das Wichtigste aber bleibt: egal für welches Tool und welchen Ansatz du dich entscheidest – solange du die Bilder nicht in Originalgröße hochlädst hast du schon viel richtig gemacht 🙂




Herzlichen Dank für den informativen Post! Sehr cooler Tipp.
Danke Max, freut mich dass du etwas mitnehmen konntest ✌️